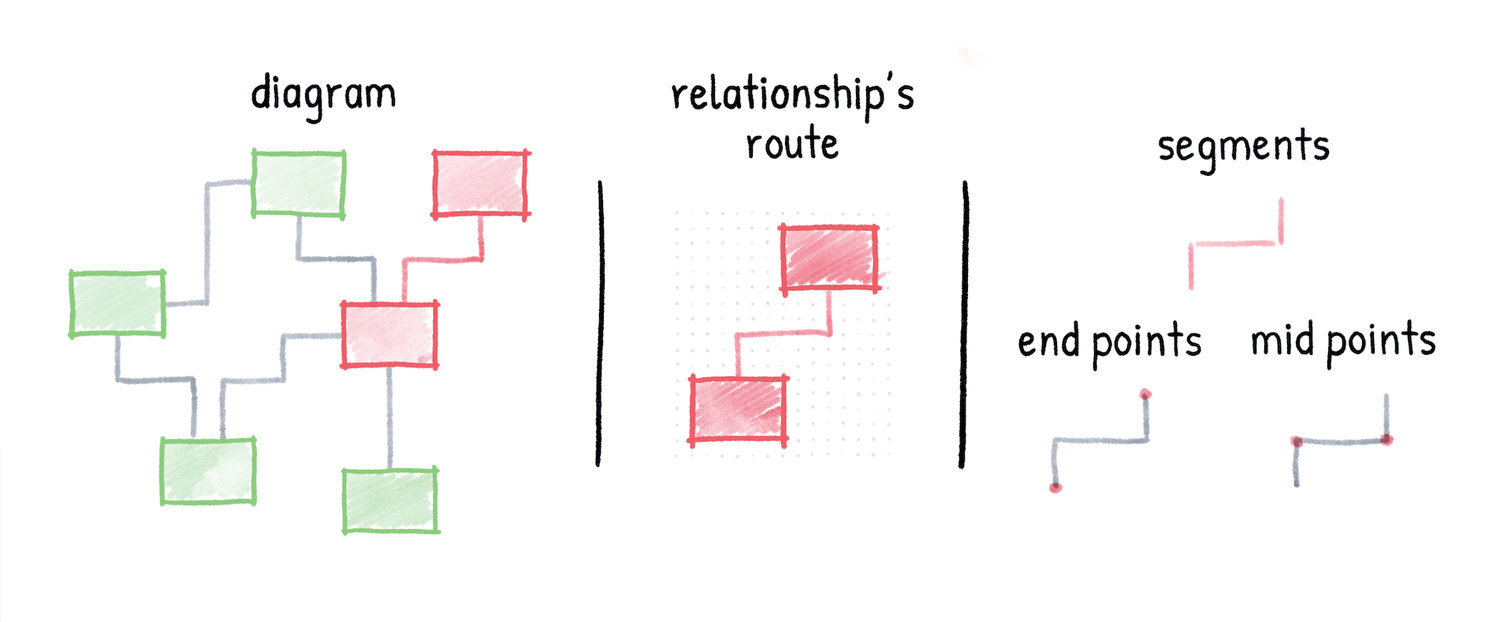
Building upon this meta-model allows for interactions which are leveraging the specifics of elements and relationships. Among other things, this means that relationships stay connected to elements when moved.
Zero Distractions
Here is what we have figured out: Most tools out there are packed with tons of features. They attempt to support as many individual options and special use cases as possible. In our eyes, these are nothing but distractions. They keep you from focusing on the content of your diagram.
Even worse, those features create room for fiddling around with fine configurations of pixel sizes, layouts, colors, fonts, and so on. Although these settings are useful for graphic designers, they are certainly useless when creating structured diagrams.
This is the reason why Diagrams has no inspector pane on the right side of the application window, leaving more space for the canvas and therefore for your focused work. It’s almost like drawing on a paper.
Rethought Workflow
A lot of effort was put into designing the diagramming workflow right from the beginning of the development. For us, workflow optimization is all about speed, intuitive interactions, and standardization.
Canvas
We truly believe in the visual nature of diagramming as we think that automatic generation of diagrams can never reach the same quality level as a human can produce. This is why an interactive canvas plays an essential role in the diagram creation process. The canvas is the entry point into the application and we’ve equipped it with streamlined interactions to make diagram editing a joy.
Furthermore, the canvas leverages a grid which simplifies the layout as it is used to align the elements and relationships in the diagram. It prevents you from losing focus by fiddling with alignments and size adjustments. This feature is so essential that it sits at the core of the application and it is reflected in most canvas interactions.
There is also no need to set the size of your diagrams manually. Just grow them as big as your structures demand. Diagrams has an infinite canvas which will adapt to the size of your diagram.
Semantics
Diagrams follows a, what we call, “creational approach”. This means that instead of applying random visual attributes to generic shapes you pick the types for your elements and relationships from a palette at the time of their creation. Each type defines the visual attributes which leads to ensured consistency among all its instances.